Google Map APIの有料化に伴う変更内容と対応・登録方法

GoogleマップのAPIが2018年7月16日から有料となり、APIキー取得が必須となりました。この変更に伴い、Googleマップにエラーが表示されるといったトラブルも発生しているようです。
今回はGoogleマップAPIの主な変更点や料金体系、APIキーの取得方法や対応策を詳しくご説明します。
Googleマップ有料化に伴った主な変更内容
- 月額従量制で月200ドル分までは無料
- 請求先アカウントの設定(クレジットカード登録)が必須
月額従量制で月200ドル分までなら無料
今回のGoogleマップAPIの変更で気になる料金に関してですが、1か月間の使用量が200ドル分までなら無料になります。
マップの形式によってそれぞれ料金に違いがあり、表示された回数によって料金が加算されていく従量制になっていて、月間使用量が200ドルを超えなければ請求されることはありません。
目安としては、会社概要ページなどで単に場所を表示させるような静的マップの読み込みなら100,000回、物件や周辺地域の様子を表示させる動的マップの読み込みなら28,500回までなら無料で使えるとの事です。
Google曰く『ほとんどのお客様は、1 か月の使用量が無料範囲(200 ドル)を超えることはありません。』としていて、個人のウェブサイトや中小企業のウェブサイトなら、有料になることはほぼ無いと考えても大丈夫だと思います。今回の有料化で大きく影響を受けるのはトラフィックの多い大企業やマップを使用したウェブサイトやアプリなどです。
Google Maps Platform 料金とプラン
Google Maps Platform 料金表
毎月PDFで請求書が届く
最初は驚いてしまうのですが、使用量が200ドルを超えなくても、毎月GoogleからEメールでPDFの請求書が送られてきます。請求書にはどのウェブサイトでどれだけ表示されて、どれだけの料金が発生しているかが確認できるので分かり易いです。
APIキー取得にはクレジットカード登録が必須
GoogleマップAPIを利用するにはAPIキーを取得する必要があるのですが、それと同時に請求先設定でクレジットカードの登録が必須になっています。
GoogleマップのAPIキーを取得していない場合
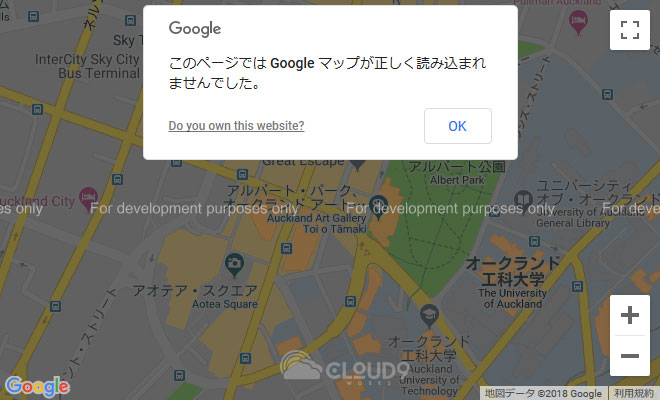
GoogleマップのAPIキーを取得しないまま使用すると、『このぺーじではGoogleマップが正しく読み込まれませんでした。』と書かれた小窓のエラーが表示され、OKをクリックすれば小窓を閉じることはできます。ただし、マップ上には常に『For development purposes only』というウォーターマーク付きで、低解像度の地図が表示されるようになります。
現時点では地図が表示されていますが、近い将来は表示されなくなる可能性もあるので、APIキーを取得した方が良いでしょう。

GoogleマップAPIキーの取得方法
使用するAPIの種類を選択
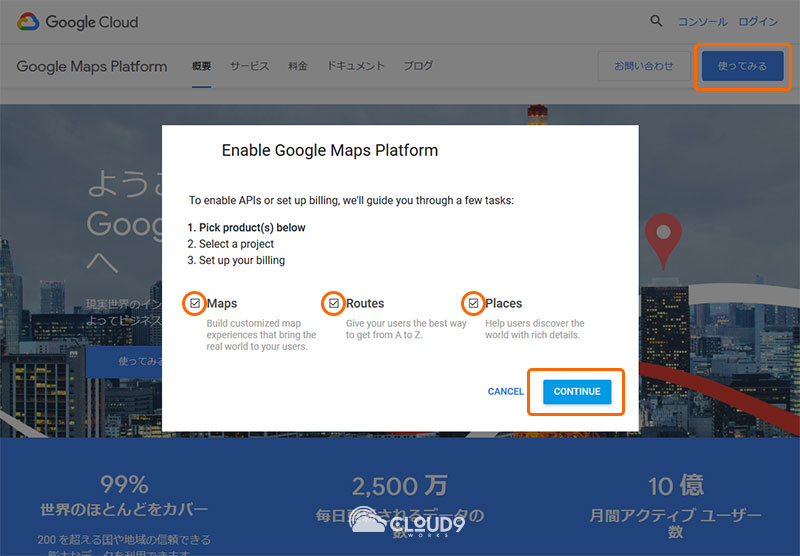
Google Maps Platformへ行きログインしたら、『使ってみる』をクリックします。
使用する3種類のAPI、『Maps』、『Routes』、『Places』の3つにチェックを入れて、『CONTINUE』をクリックします。

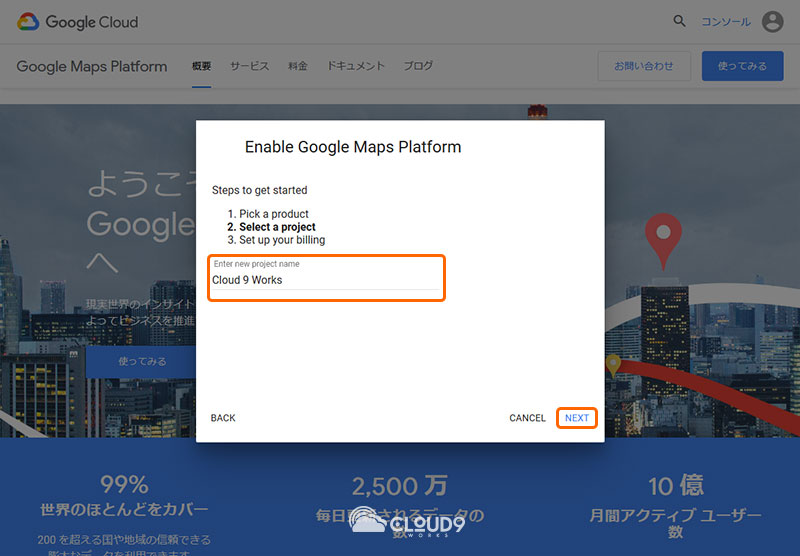
プロジェクト名を入力
次に、プロジェクト名を半角英数で入力し、『NEXT』をクリックします。どのウェブサイトなのか簡単に判別できるような名前にしておくと管理しやすいです。

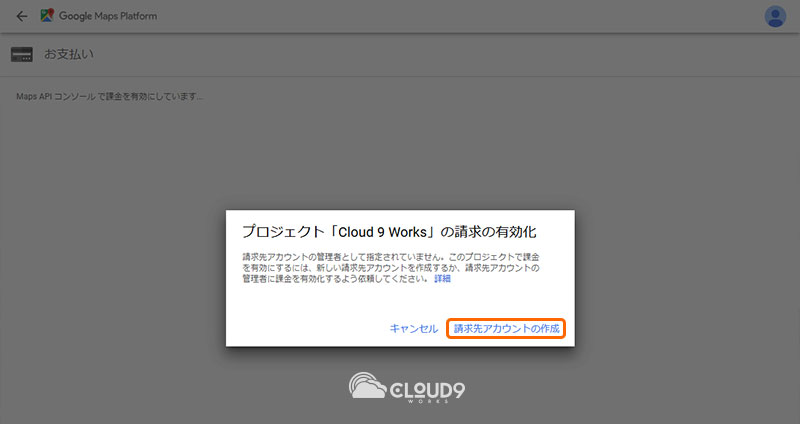
請求先アカウントの作成
『請求先アカウントの作成』をクリックして、あとは指示に従って、名前、住所、クレジットカードの詳細などの請求先情報を入力していけば完了します。

Google Maps PlatformでのAPIキーの確認&管理
既に登録してあるAPIキーの確認や管理の方法です。
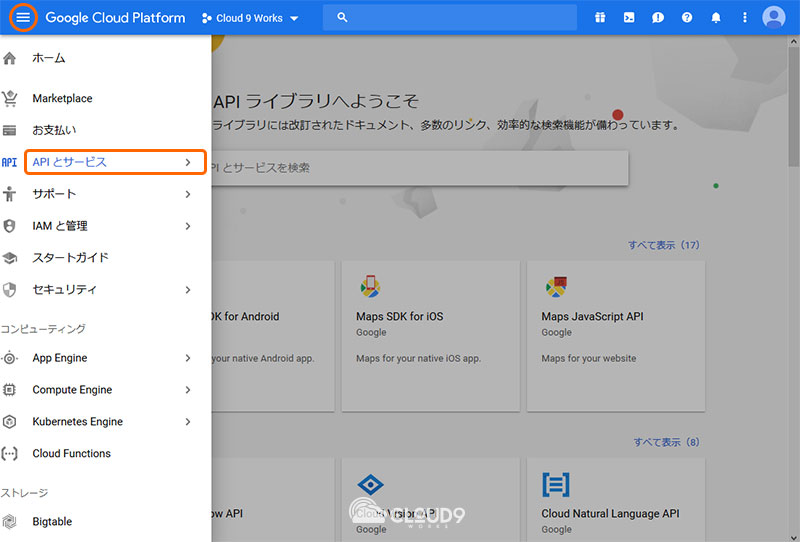
APIとサービス
GoogleマップAPIの管理は、Google Maps Platformにログインした状態で、左上にあるメインナビゲーションの『APIとサービス』が基本になります。

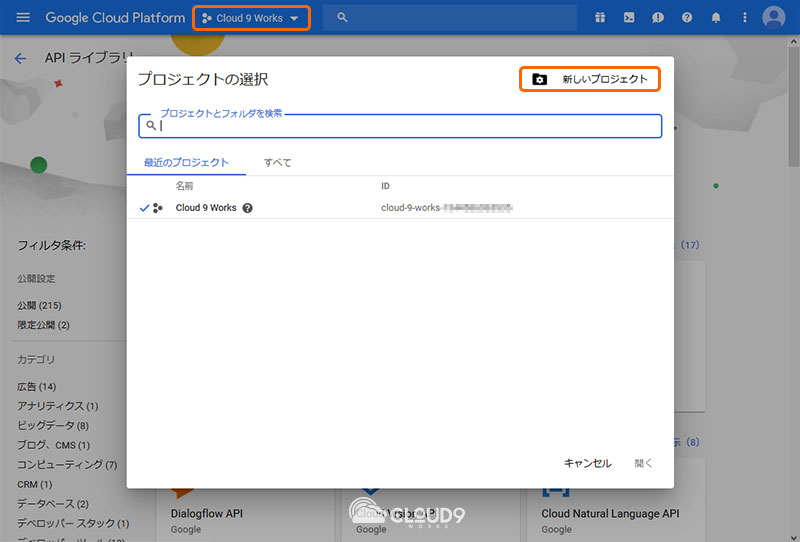
プロジェクトの選択
プロジェクトを選択するには、上部のプロジェクト名をクリックすると登録してあるプロジェクト一覧が表示されるので、変更などをする場合は、その一覧から選択します。
新規でプロジェクトを追加する場合は『新しいプロジェクト』をクリックして、必要な情報を入力していきます。

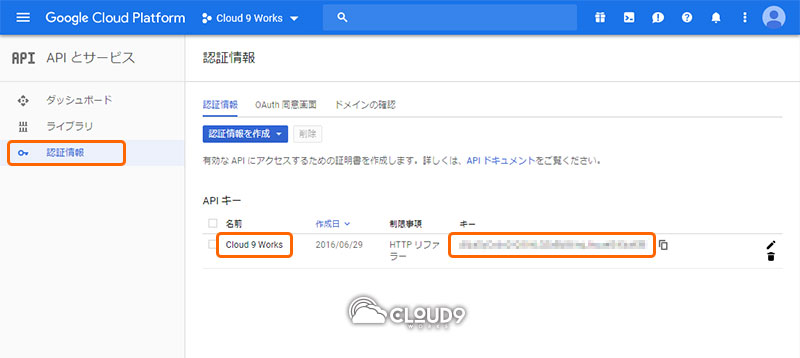
APIキーの確認と制限などの設定
APIキーは、APIとサービス > 認証情報 から確認することができます。

APIキーの制限を設定または変更したい場合は、プロジェクト名をクリックし詳細画面を開きます。
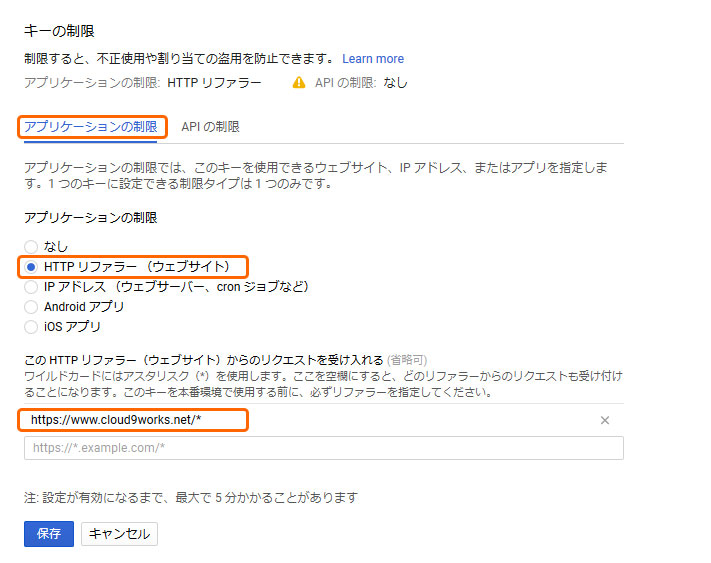
APIキーの制限と設定
APIキーを取得したら、制限をかける必要があります。APIキーを知っていれば誰でも利用できてしまう為、もし制限がかけられていないAPIキーが悪用されてしまうと、多額の請求をされる可能性があるので注意が必要です。
アプリケーションの制限で『HTTPリファラー(ウェブサイト)』を選択します。
GoogleマップAPIを使用するウェブサイトのURLを登録します。
例)https://*.example.com/* サブドメインがある場合
例)https://www.example.com/* https://www.example.com内で使う場合
例)localhost/* 自分のPC内でローカルのテスト環境で使う場合

Googleマップから埋め込むiframeは対象外
ウェブサイトに表示させるGoogleマップが全て有料化されたのかと言うと、そうではなく、あくまでAPIを使用して表示させるGoogleマップが有料化となっただけです。
Googleマップで地図検索をして、それを共有する形でiframeを使って埋め込む場合は対象外なので、今まで通り無料で利用できます。
Googleマップからのiframe埋め込み手順
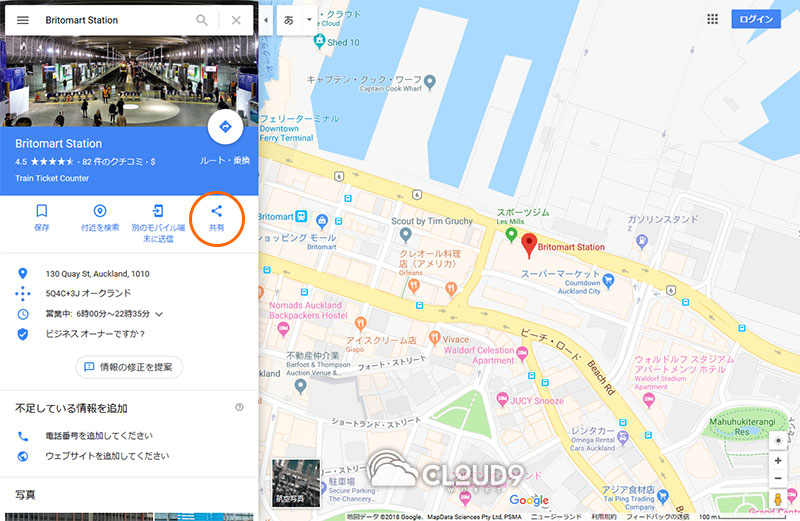
Googleマップへ行き、任意の住所や建物の名前を入力し、『共有』をクリックします。

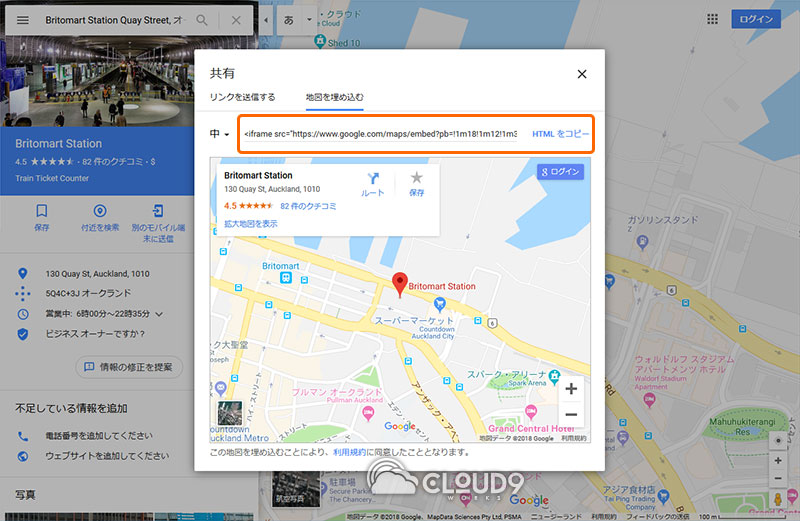
小窓が開くので、『地図を埋め込むをクリック』をクリックします。

あとは、地図を埋め込む為のiframeのHTMLコードをコピーし、ページにペーストすれば完了です。

この方法ならAPIが不要なので無料で使う事ができます。GoogleマップAPIキーを取得するのが面倒な場合は、このiframeの埋め込みに変更すると言った対応策でも良いと思います。
ただし、Googleマップをiframeで埋め込む場合は、色や表記している内容をカスタマイズすることが出来ないというデメリットがあります。
まとめ
GoogleマップAPIが有料化されてAPIキーの取得が必須となり初期の手続きが面倒になりましたが、今までと同様に利用者の殆どはそのまま無料で使う事ができます。